Dieser Artikel richtet sich an Kunden mit einem Managed WordPress Produkt.
Was sind CoBlocks
Der WordPress-Block-Editor verwendet Blöcke, um Inhalte anzuzeigen. CoBlocks ist eine Sammlung von Blöcken, die WordPress weiter erweitern und es Benutzern ermöglichen, Rich-Content auf intuitive Weise zu erstellen, ohne Ihre Kreativität einzubüßen. Diese Blöcke sind flexibel, zuverlässig, individuell, einfach zu verwenden und sehr gut wiederverwendbar.
CoBlocks nutzt Gutenberg, um den Blockeditor um noch mehr Funktionen zu erweitern. Über einfache Steuerelemente können Sie die Auffüllung und Ränder verwalten, Layout-Features wie Formteiler hinzufügen und vieles mehr.
Das Erstellen einer Webseite, die viele Medien verwendet, benötigt nur wenige Klicks und war noch nie so einfach. Löschen Sie Inhalte, fügen Sie Symbole in sozialen Netzwerken hinzu, fügen Sie Gifs hinzu - all das und vieles mehr sind neue Blöcke, die von CoBlocks unterstützt werden. Im Steuerfeld Typografie können Sie benutzerdefinierte Schriftarten, Zeilenhöhen, Strichstärken und Veränderungen an beliebigen Blöcke festlegen.
Weitere Informationen:
- Weitere Informationen zu diesem Plugin finden Sie unter CoBlocks auf WordPress.org.
- Weitere Informationen zu diesem Open-Source-Projekt und zum Beitrag: CoBlocks on GitHub
Hinzufügen eines CoBlocks Media Block in WordPress
Der CoBlocks Media & Text-Block enthält eine Gruppe von Blöcken, die eine schnelle Methode zum Hinzufügen von Rich Media-Inhalten zu einer Seite in WordPress bieten.
- Loggen Sie sich dazu bitte in Ihr "Mein Hosting" ein. (Erläuterung Login)
- Klicken Sie auf "Webseite bearbeiten", sodass Sie sich in das Wordpress Backend einloggen.
- Navigieren Sie auf die Seite, unter welcher Sie Blöcke einfügen möchten.
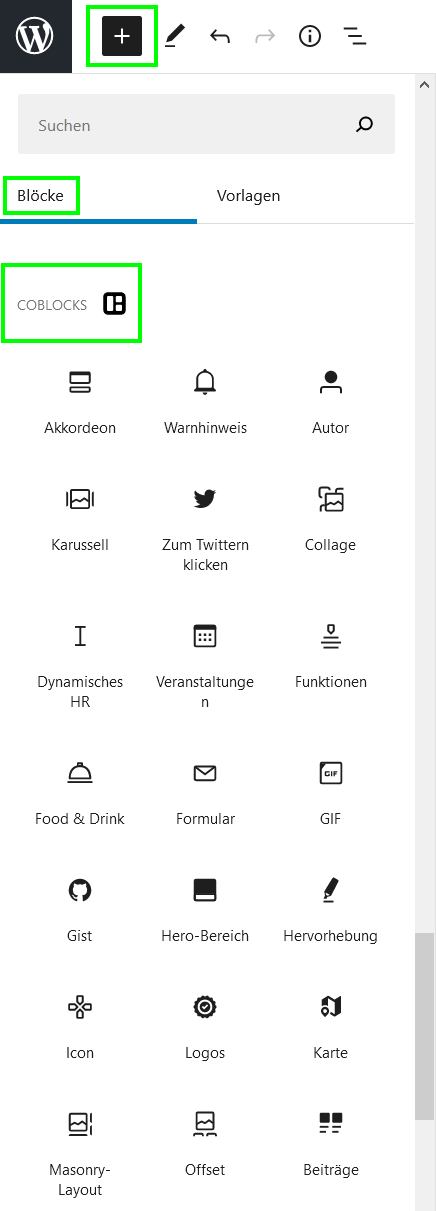
- Öffnen Sie den Blockeditor (Siehe Screenshot).
- Wählen Sie Block hinzufügen.
- Wählen Sie im Abschnitt Medien den Block Medien und Text aus.
- Fügen Sie innerhalb dieser Gruppe nach Bedarf Blöcke hinzu, um Ihre Absicht zum Ausdruck zu bringen. Durch Drücken der Eingabetaste wird ggf. Platz für einen weiteren Block hinzugefügt.
- Wenn Sie fertig sind, wählen Sie Aktualisieren, um die Änderungen zu veröffentlichen.

Weitere Informationen:
- Weitere Informationen zum Block-Editor für WordPress finden Sie in der Support-Dokumentation
Hinzufügen eines CoBlocks Food & Drink Block in WordPress
Der Block Food & Drinks enthält eine Gruppe von Blöcken, die in einem vordefinierten Muster angeordnet sind, um Produkte auf Ihrer Webseite zu präsentieren. Sie können Titel, Beschreibung, Preis sowie ein Bild im Block hinzufügen.
- Loggen Sie sich dazu bitte in Ihr "Mein Hosting" ein. (Erläuterung Login)
- Klicken Sie auf "Webseite bearbeiten", sodass Sie sich in das Wordpress Backend einloggen.
- Öffnen Sie den Blockeditor.
- Wählen Sie Block hinzufügen.
- Wählen Sie im Abschnitt CoBlocks den Block Essen und Trinken aus.
- Setzen Sie den Cursor auf den Menütitel und geben Sie den Titel ein.
- Fügen Sie für jeden Menüpunkt einen Titel, eine Beschreibung und einen Preis hinzu.
- Optional: Um die Symbole zu verwenden, erweitern Sie in den Blockeinstellungen die Option Elementeinstellungen und aktivieren Sie die Kontrollkästchen für diejenigen, die Sie verwenden möchten.
- Optional: Um ein Bild hinzuzufügen, aktivieren Sie in den Blockeinstellungen die Option Bild.
- Optional: Wenn Sie weitere Menüoptionen hinzufügen möchten, füllen Sie weiter die Blöcke aus.
- Wenn Sie fertig sind, wählen Sie Aktualisieren, um die Änderungen zu veröffentlichen.
Sie können weitere Menübereiche hinzufügen, indem Sie einen neuen Block Essen und Trinken hinzufügen.
Weitere Informationen:
- Weitere Informationen zum Block-Editor für WordPress finden Sie in der Support-Dokumentation
English Version:
This article is intended for customers with a Managed Wordpress product.
What are CoBlocks
The WordPress block editor uses blocks to display content. CoBlocks is a collection of blocks that further extend WordPress and allow users to create rich content in an intuitive way without sacrificing your creativity. These blocks are flexible, reliable, customizable, easy to use and very reusable.
CoBlocks uses Gutenberg to add even more functionality to the block editor. Using simple controls, you can manage filling and borders, add layout features like shape dividers, and many more.
Creating a website that uses many media takes just a few clicks and has never been easier. Delete content, add social media icons, add gifs - all this and much more are new blocks supported by CoBlocks. The Typography control panel lets you specify custom fonts, line heights, line widths, and changes to any block.
Further information:
- For more information about this plugin, see CoBlocks on WordPress.org.
- More information about this open source project and the contribution: CoBlocks on GitHub.
Adding a CoBlocks Media Block to WordPress
Der CoBlocks Media & Ttext block contains a group of blocks that provide a quick way to add rich media content to a page in WordPress.
- Please log into your WordPress backend. (Login Explanation)
- Navigate to the page, on which you want to insert a block.
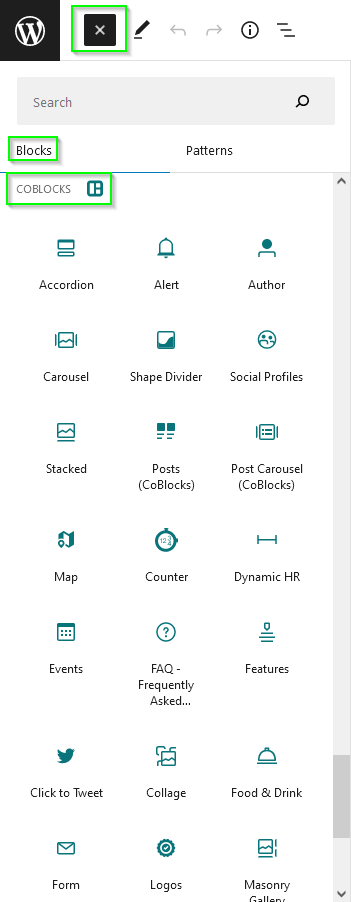
- Open the Blockeditor (See screenshot).
- Choose Add block.
- Under the section Media choose the block Media and Text .
- Add blocks as needed within this group to express your intent. Pressing the Enter key adds space for another block if necessary.
- When you are done, choose Update, to publish the changes.

More Information:
- For more information about the Block Editor for WordPress, see the Support-documentation
Adding a CoBlocks Food & Drink block in WordPress
Der Block Food & Drinks enthält eine Gruppe von Blöcken, die in einem vordefinierten Muster angeordnet sind, um Produkte auf Ihrer Webseite zu präsentieren. Sie können Titel, Beschreibung, Preis sowie ein Bild im Block hinzufügen.
- Please log into your WordPress backend. (Login Explanation)
- Open the Blockeditor.
- Choose Add block.
- Under the section CoBlocks choose the block Food and Drink .
- Place the cursor on the menu title and enter the title.
- Add a title, description and price for each menu item.
- Optional: To use the icons, expand the Item settings option in the block settings and check the boxes for the ones you want to use.
- Optional: To add an image, activate the Image option in the block settings.
- Optional: If you want to add more menu options, continue filling in the blocks.
- When you are done, choose Update, to publish the changes.
You can add more menu areas by adding a new Food and Drink block.
More informationen:
- For more information about the Block Editor for WordPress, see the Support-documentation